I like to solve problems
with
elegant solutions.
About
Project-driven front end developer with a passion for thoughtful UI design and collaboration.
I've always sought out opportunities to learn new things and take on challenges. My life and professional experience has taken many paths — from attending graduate school in Salt Lake City, to working as a synthetic biology researcher in Italy, to developing safety testing methods for cannabis in Colorado, to being an entrepreneur — I've never stopped engaging my curiosity and desire to contribute, collaborate, and solve problems.
As a web developer, I enjoy working closely with clients to build platforms which serve their business needs, share information, and celebrate their ideas. Being a web developer is a natural fit for utilizing my obsessive attention to detail and my love for creating things. Forever an optimist I believe that when we collaborate we can literally change the world. That's why I'm excited to make a big impact for you and your company.
Projects

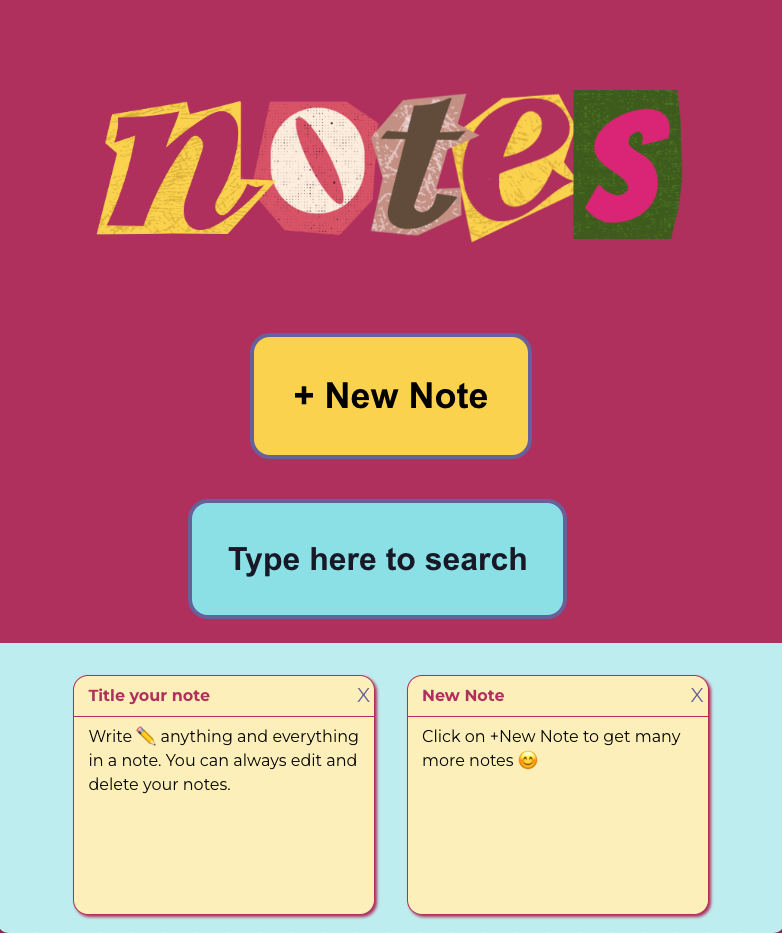
Interactive web app which allows users to store and edit input. Designed in Figma, built with React JS.

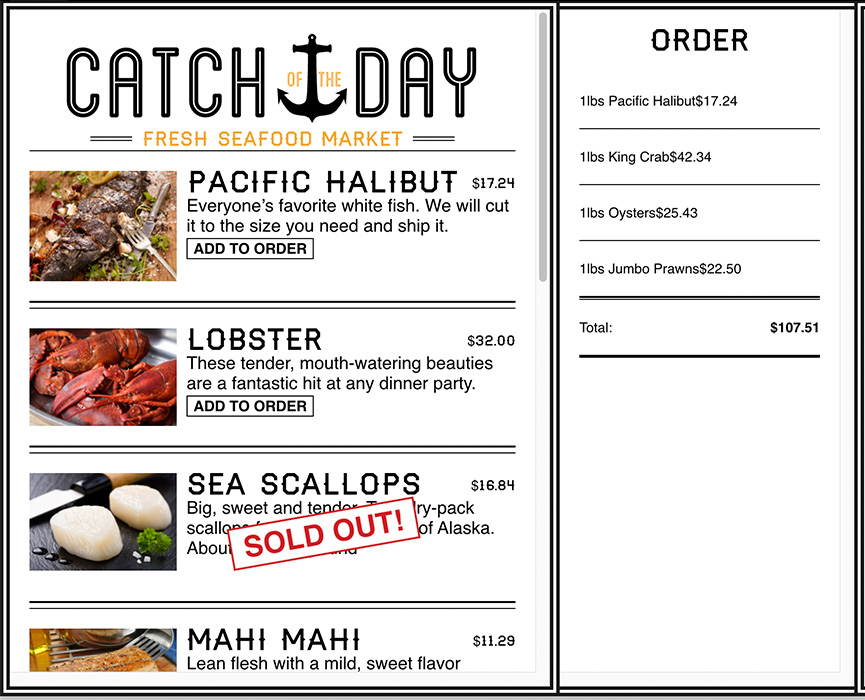
Web app with customer order form, updatable inventory, and user authentication built with React JS.

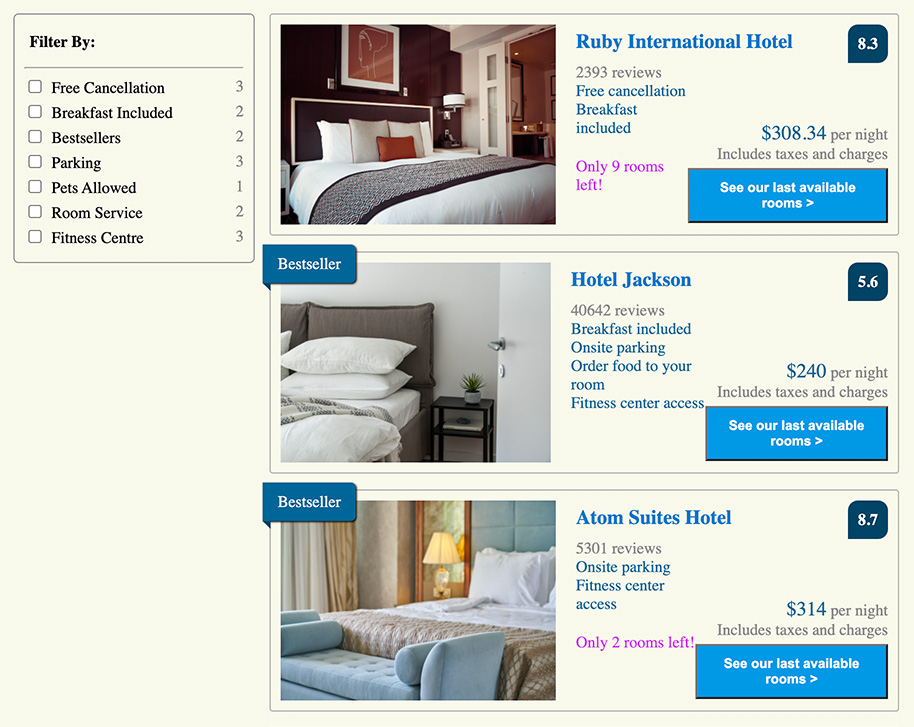
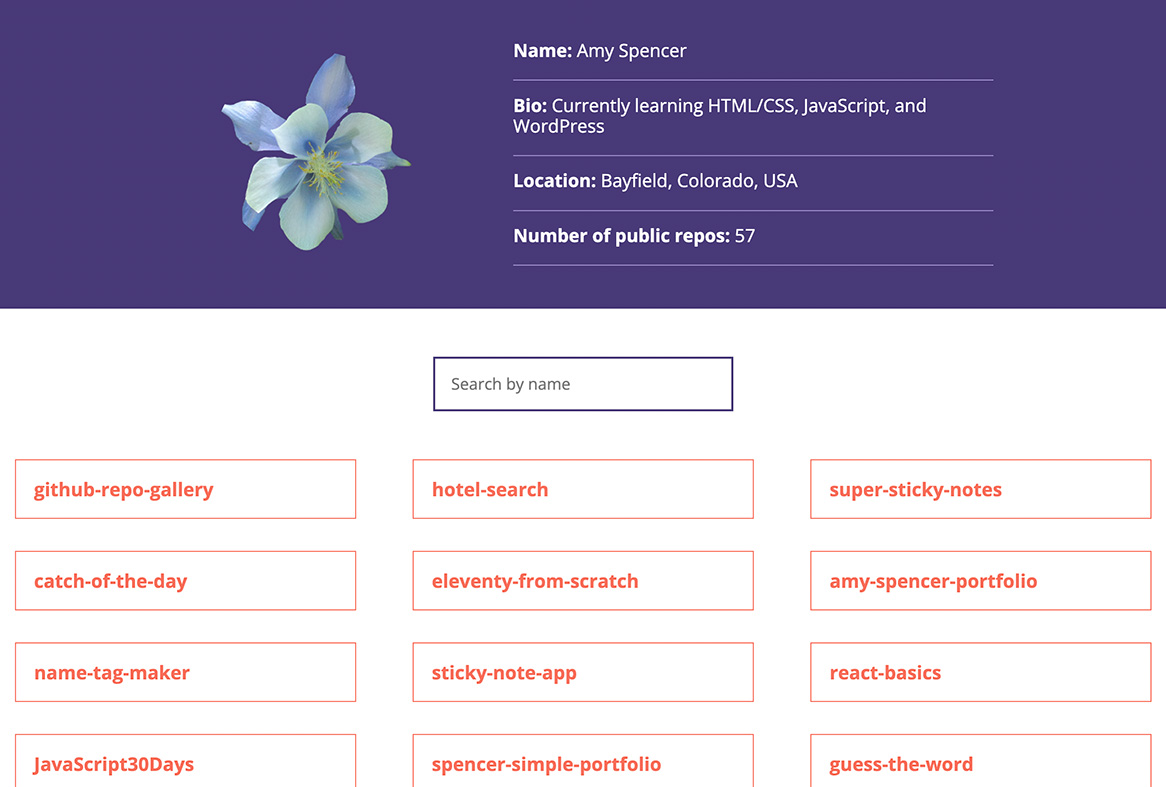
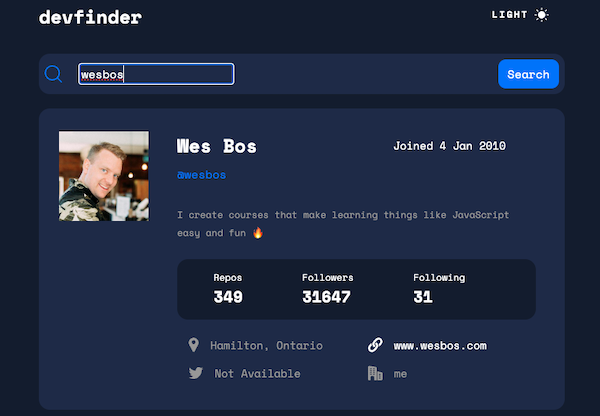
Search for GitHub users by their username. App built with JavaScript using the GitHub User API.
Skills
Frontend
 HTML5
HTML5
 CSS3
CSS3
 Javascript
Javascript
 React
React
 Github
Github
Integration, Marketing, and Business Software
 Zappier
Zappier
 Stripe
Stripe
 GoHighLevel
GoHighLevel
 Zendesk
Zendesk
 Notion
Notion
 Mailgun
Mailgun
 Airtable
Airtable
 Mailchimp
Mailchimp
 Stripo
Stripo
 Google Workspace
Google Workspace
 Slack
Slack
Content Management Systems (CMS)
 Wordpress
Wordpress
 Eleventy
Eleventy
 Weebly
Weebly
 Wix
Wix
 Squarespace
Squarespace
Backend & Build Tools
 NPM
NPM
 Node
Node
 PHP
PHP
 Ruby
Ruby
Graphic Design Software
 Figma
Figma
 Photoshop
Photoshop
 Canva
Canva